Jurus Upload, Resize Dan Posting Gambar Di WordPress Dengan Satu Gerakan Mouse

Image Credit : selfpublishingpodcast.com
Banyak publisher atau blogger yang menggunakan foto / gambar sebagai salah satu pendukung content yang mereka tulis. Bagaimanapun gambar merupakan content paling mudah diakses dan paling cepat dicerna maksudnya, dibanding teks atau video. Nah sebagai penulis online, yang berbasis blog seperti wordpress, blogspot, joomla dll .. tentunya ingin proses menulis efektif dan efisien. Artinya fokus dalam menulis dan tidak direpotkan dengan hal-hal lain seperti posting gambar di WordPress.
Salah satu yang memakan cukup lama waktu membuat postingan web adalah proses menampilkan gambar dari resize, upload dan insert ke post. Saya coba gambarkan betapa menyebalkan langkah-langkah yang harus dilakukan untuk posting gambar.
- Search gambar
- Downlod ke lokal storage
- Resize pakai photoshop jika ukurannya terlalu besar
- Upload ke wordpress
- Insert ke post
- Save Draft / Publish
Bagaimana kalau saya kasih jurus, keenam langkah di atas hanya perlu dilakukan dengan satu gerakan mouse drag and drop ? Begini caranya. Tapi sayangnya ini hanya khusus untuk wordpress. Untuk platform lainnya seperti blogspot atau joomla saya kurang begitu paham.
Okay, yang harus dilakukan sangat mudah dan free alias gratis. Install dua plugin wajib, yaitu Add Linked Images To Gallery dan Resize After Upload. Atau kalau ada plugin sejenis lainnya juga boleh. Intinya yang harus dilakukan dua plugin tersebut adalah upload semua gambar dari external link dan resize.
Langkah Detail
1. Add Linked Images To Gallery

Download disini dan install ke wordpress (Atau bisa install langsung melalui halaman plugin). Setelah itu aktifkan plugin tersebut. Plugin ini berfungsi secara otomatis mengupload atau membuat copy lokal semua gambar eksternal yang tampil saat edit postingan ke web hosting kita sendiri. Prosesnya dilakukan saat ditekan tombol Save Draft atau tombol Publish. Setelah diupload, gambar yang sudah berada di lokal hosting terkait juga akan menempel di form edit/add posting dengan kondisi yang sama.
2. Resize Image After Upload

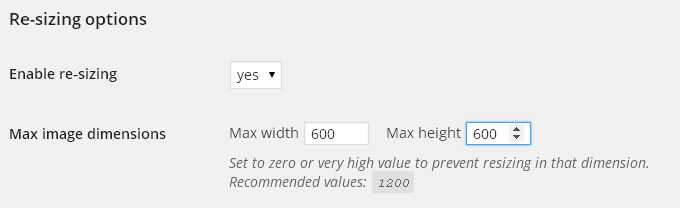
Download disini dan install seperti biasa, kemudian aktifkan. Setelah itu masuk kebagian setting (Setting > Resize Image Upload) dan tentukan ukuran maksimal dari foto/gambar yang akan diotomatiskan oleh sistem. Saya biasanya setting ke ukuran 600px. Karena umumnya themes akan menggunakan gambar berukuran sekitar 600 atau 700. Lebih besar dari itu sesuaikan dengan themes wordpress yang digunakan.

Plugin ini akan secara otomatis resize semua foto/gambar yang diupload ke ukuran yang sudah kita tentukan. Baik upload gambar yang dilakukan secara manual melalui media, atau secara otomatis melalui plugin pertama. Dengan begini, ukuran yang diupload akan sesuai dengan batas maksimum yang kita inginkan tanpa repot-repot menggunakan software seperti photoshop.
Jurus Utama
Nah 2 langkah install plugin sebelumnya hanya dilakukan sekali saja kan. Berikutnya saat operasional penulisan content tidak perlu melakukan 6 langkah menyebalkan di atas. Yang perlu dilakukan hanyalah :
- Search gambar
- Drag & Drop gambar ke area postingan wordpress
- Save Draft / Publish
Sistem akan secara otomatis membuat copy lokal dari gambar tersebut, kemudian resize ke ukuran yang kita setting dan menempelkan ke postingan dimana kita tempatkan. TIPS : Jangan lupa untuk membuat caption/text di bawah gambar dan menyertakan credit sumber gambar yang didapat jika itu berasal dari website orang lain.
Jadi kesimpulannya yang awalnya 6 langkah menjadi 3 langkah saja. Selamat anda telah melakukan efesiensi dan meningkatkan produktifitas sebesar 50%! hehehe. Tentu saja, selain itu dengan membuat resize sesuai ukuran yang kita butuhkan, tentunya akan menghemat space hosting yang kita sewa.
Jurus Tambahan
Bagaimana jika foto-foto yang akan kita masukkan ke postingan bukan dari hasil search di website lain yang kita drag & drop, tetapi berasal dari file di hardisk komputer. Untuk ini paling cepet gunakan upload media standard, tinggal drag & drop file yang ingin di upload.
Tetapi jika gambar yang mau diuplod adalah hasil olahan di software pengolah seperti photoshop atau gimp, cara tercepat adalah copy & paste. Foto yang tampil di software pengolah gambar tinggal di select all kemudian copy (Ctrl + C), pindah ke windows editing post wordpress dan paste (Ctrl + V). Bagaimana bisa ?
Gunakan plugin Clipboard Images ini yang secara otomatis akan mengupload gambar di clipboard ke wordpress.

Semoga bermanfaat, jika kesulitan atau punya jurus yang lebih canggih, bisa tinggalkan comment di bawah untuk berdiskusi lebih lanjut :). Fighting!
























kalau Resize bukannya memang udah otomatis bakalan diresize pas upload ngikutin settingan dari media (thumbnail, small, large) jadi tiap upload 1 gambar nanti ujung2nya jadi ada 3 ukuran deh…
koreksi sy jika salah 🙂
terima kasih artikelnya cukup panjang dan menarik
aku ada ide gan, setelah aku muter muter buat resize daripada pake photosop mendingan pake RIOT alias Radical Image Optimization, keren gan, meski ukurannya dikecilin gambarnya ndak pecah, sizenya smpe 80% dari ukuran aslinya hlo gan. makasih gan, sekedar berbagi pengalaman sih 🙂
menyimak om, nyoba 2. Resize Image After Upload ga jadi2
Mau tanyak gan.
ketika kita upload gambar di wordpress kita msukin 1 gambar cuma dan saya cek di folder uploads kok ada bnyak ya.sampai lima ukuran.
Ada yg ukuran kcil,sdang ampk bsar.
tu knapa ya gan?
misal sya upload gmbr dgan nama abc.jpg
nanti akan ada abc230_700.jpg
pokok@ sampek 5 gambr trupload gan.
Wah tips yg bermanfaat, saya awalnya kaget loh saya kira ini Blog saya, Theme kita sama bang 😀
Mampir yah ke Blog saya 😀
untuk plugin Resize Image After Upload itu gambar yang sudah di publish sebelumnya apakah juga akan ikut ter resize gambarnya gan..tengkiu 😀
makasih atas ilmunya
klo d resize otomatis terkadang kurang bagus juga, karena gak semua foto bagus dibuat otomatis
iini artikel yang saya cari, gamabr diblog saya seperti pecah setelah di upload. padahal aslinya tidak
Terimakasih tutorialnya, sangat bermanfaat.
niceee
teriam kasih sudah di sahree
ini yang saya cari dari kmaren
izin share min
Ini benar-benar jurus ampuh gan.
Ini baru saya suka, gak banyak langkah, dan gk ngabisin space hardisk.
Tank’s untuk berbaginya gan
Untuk foto di website membutuhkan berbagai ukuran. Mengatur besar kecil nya itu gimana mas??
mantap bang saya praktekin mulai dr sekarang
Add Linked Images To Gallery Sudah tidak berfungsi ya ? tidak copy ke lokal gambarnya