Menggunakan Datatables Untuk Web Apps Serba Bisa

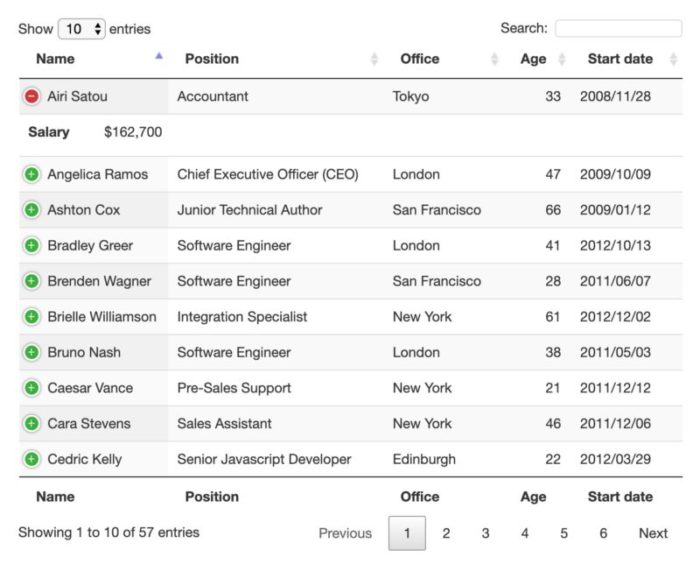
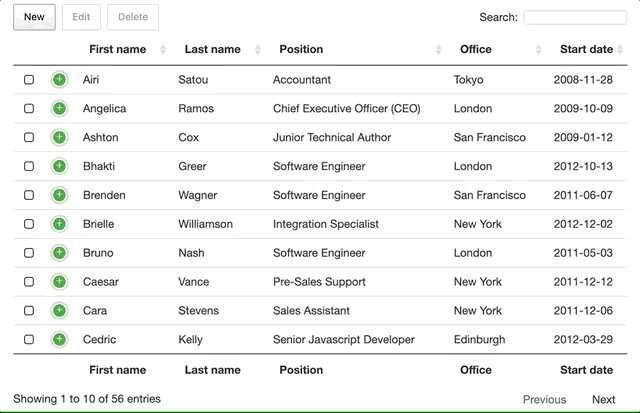
Tampilan standar Datatables sudah sangat profesional.
Dulu kita paling malas kalau bikin tampilan tabel di HTML. Berat sekali rasanya memulai tag <table> memikirkan <tr> <td> belum atribut-atribut dan style css-ya. Dan yang bikin sebel, data tabel-nya mati gak bisa di-sort, gak bisa di-filter. Kalaupun ada script tidak banyak yang lengkap katakanlah seperti excell.
Saya akhir-akhir ini pakai Datatables untuk membuat webapps yang dinamis dengan minimal effort tanpa harus menggunakan banyak komponen Javascript. Developer bisa lebih fokus ke solusi yang diharapkan user. Berita gembiranya, Datatables ini open source alias free dipakai untuk individu maupun komersil (perusahaan). Berita sedihnya, untuk Editor-nya hanya ada versi yang berbayar. Dengan Editor ini bisa melakukan binding CRUD database client-server dengan sangat mudah.
Artikel ini bukan tutorial ya, karena di website-nya sendiri sudah banyak sekali tutorialnya silahkan dicek contoh-contohnya. Saya cuma mau coba kasih tahu fitur-fiturnya barangkali ada yang sedang develop dan membutuhkan solusi-solusinya.
Background Masalah
Pada saat kita migrasi aplikasi berbasis desktop ke aplikasi berbasis web (web apps) satu kendala utama adalah fitur aplikasi dekstop yang lebih kaya daripada web. Umumnya data akan ditampilkan dalam bentuk tabel atau grid yang memanjakan user, misalnya user bisa mengurutkan berdasarkan kolom tertentu, bisa edit langsung ke dalam tabel, memfilter dan mencari data di semua kolom, export ke file excel, print dan sebagainya.
Dalam kasus yang saya hadapi, saya membutuhkan komponen table yang jalan di atas HTML (Javascript) dan mampu berkomunikasi dengan back-end dalam bahasa PHP, serta database MySQL. Tetapi bukan berarti hanya bisa itu saja, Datatables memiliki library back-end .NET juga selain PHP, sementara dukungan database hampir mendukung semua jenis database seperti Oracle, MS SQL, Postgre dll.
Fitur Datatables & Editor

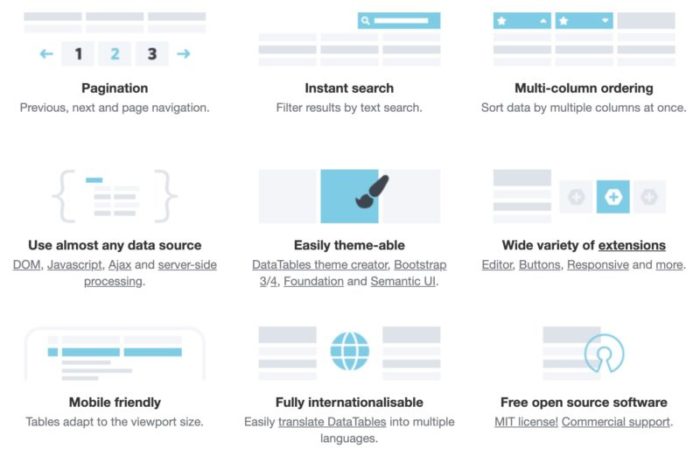
Fitur-fitur Datatables.
Dengan menggunakan library Datatables & Editor-nya, tabel yang tampil nggak hanya cantik, responsif, tetapi juga memiliki banyak fitur. Beberapa diantaranya adalah :
- Sorting setiap kolom, bisa kombinasi
- Search filter global semua kolom (instant search)
- Jumlah row yang tampil per halaman
- Export ke CSV, Excell, Pdf dan Print
- Beberapa themes default, Bootstrap, dll
- Merge cell dan auto hide cell
- Inline editing dan bubble editing
- Freeze header dan kolom
- Client atau Server validation
- Navigasi cell seperti Excell
- Join beberapa tabel database
- Auto field type picker (Datetime picker, combo list dll)
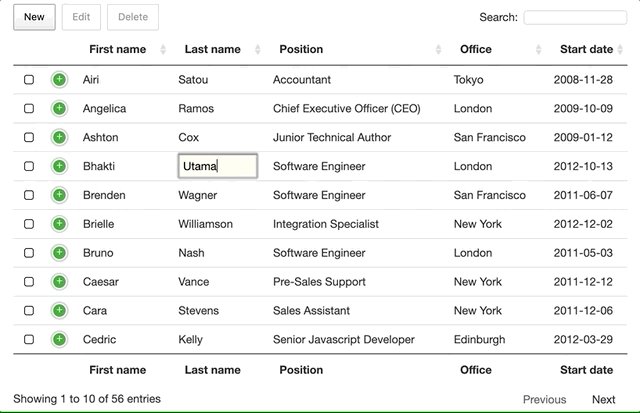
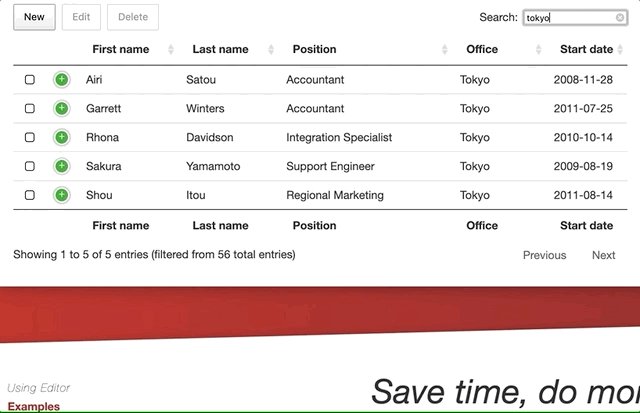
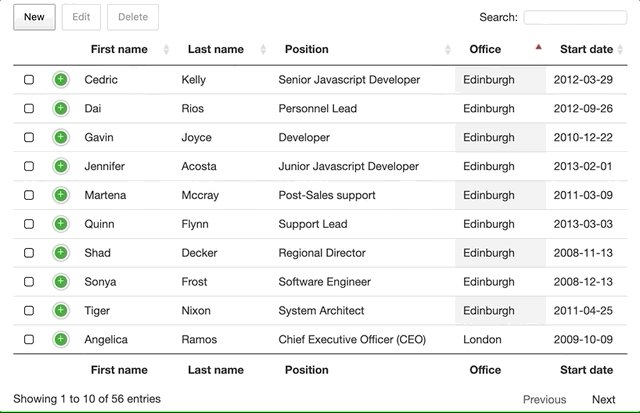
Dan banyak fitur lainnya termasuk tambahan extension atau plugin. Berikut contoh proses editing inline, filtering dan sorting.

Contoh proses inline editing, filtering dan sorting di Datatables.
Sekali lagi tidak ada tutorial di artikel singkat ini, silahkan cek dokumentasi di website terkait. Cukup banyak petunjuk mulai dari installasi library, contoh-contoh untuk tiap fitur. Jika ada pertanyaan silahkan ke forum-nya karena kemungkinan besar sudah pernah ditanyakan.
Index link contoh-contoh untuk Datatables bisa dilihat disini https://datatables.net/examples/index dan contoh-contoh untuk Editor https://editor.datatables.net/examples/index. Bagi yang pakai wordpress ternyata ada juga plugin-nya disini https://wordpress.org/plugins/wp-datatable.
Semoga bermanfaat.